Setup recipe for Rails Girls
Cooking time: 5min active / 15-30min passive
To build apps and other things with Ruby on Rails, we need to setup some software and the developer environment for your computer.
Follow the instructions for your operating system. If you run into any problems, don’t panic. Inform us at the event and we can solve it together.
- Setup for macOS
- Setup for Windows
- Setup for Linux
- Alternative Installment for all OS
- Using a Cloud Service - No Installation Required
Setup for macOS
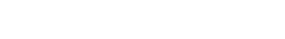
1. Let’s check the version of the operating system.
Click the Apple menu and choose About this Mac.

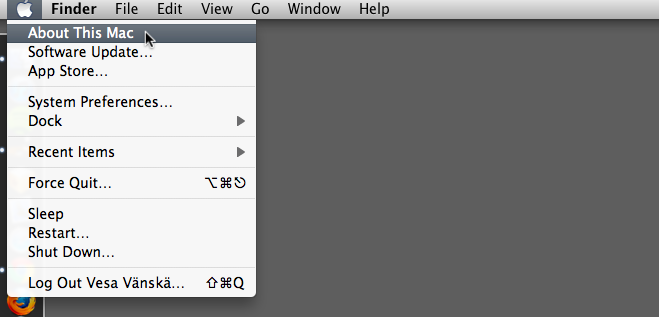
2. In the window you will find the version of your operating system.
If your version number starts with 10.6, 10.7, 10.8, 10.9, 10.10, 10.11 or higher this guide is for you. If it’s something else, we can setup your machine at the event.

3a. If your OS X / macOS version is 10.9 or higher:
If your version number starts with 10.9, 10.10, 10.11 or higher, follow these steps. We are installing homebrew and rbenv.
3a1. Install Command line tools on terminal:
xcode-select --install3a2. Install Homebrew:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"3a3. Install rbenv:
brew updatebrew install rbenvecho 'eval "$(rbenv init -)"' >> ~/.bash_profilesource ~/.bash_profile3a4. Build Ruby with rbenv:
You can find the newest version of Ruby with the command “rbenv install -l”.
rbenv install 2.7.0If you got “OpenSSL::SSL::SSLError: … : certificate verify failed” error, try it this way.
brew install curl-ca-bundlecp /usr/local/opt/curl-ca-bundle/share/ca-bundle.crt `ruby -ropenssl -e 'puts OpenSSL::X509::DEFAULT_CERT_FILE'`3a5. Set default Ruby:
rbenv global 2.7.03a6. Install rails:
gem install rails --no-document3b. If your OS X version is 10.6, 10.7, or 10.8:
Download the RailsInstaller for your version of OS X:
- RailsInstaller for 10.7 and 10.8 (325MB)
- RailsInstaller for 10.6 (224MB)
Double click the downloaded file and it will unpack it into the current directory. Double click the the newly unpacked ‘RailsInstaller-1.0.4-osx-10.7.app’ or ‘RailsInstaller-1.0.4-osx-10.6.app’ and follow the instructions. It will open a README file with ‘Rails Installer OS X’ at the top. Please ignore the instructions in this file.
If the Rails version wasn’t the latest, you could update it using a following command on terminal.
gem update rails --no-document4. Install yarn:
brew install yarnIf you need more information than the following to install yarn, please check yarn’s installation docs.
5. Install a text editor to edit code files
For the workshop we recommend the text editor Atom.
If you are using Mac OS X 10.7 or older versions, you can use another editor Sublime Text 2. Just to make sure that you’re not mixing up using your terminal or text-editor: change the theme of your Sublime text-editor, choosing one of the following: “iPlastic”, “Slush & Poppies”, or “Zenburnesque”.
5. Check the environment
Check that everything is working by running the application generator command.
rails -vShould output Rails 6.0.0 (or a higher version).
rails new myappcd myapprails serverGo to http://localhost:3000 in your browser, and you should see the ‘Yay! You’re on Rails!’ page.
Now you should have a working Ruby on Rails programming setup. Congrats!
Coach: We recommend to verify by using the scaffold command and inputting data with the generated page with coaches to ensure everything is working. Also: remove the test app myapp to make super sure no-one is working in the wrong folder, following the steps of the workshop.
Setup for Windows
To install Rails for Windows we’ll need to install Ruby and several supporting tools such as Git, Node.js and SQLite. Follow the steps below in order to install these tools on your computer. When you’re done with these steps you will have a Rails app running on your computer.
During these steps we’ll ask you to open and close the Windows Command Prompt every now and then. This can be either the “Command Prompt” or “Powershell” app. We ask you to close and re-open it, because when the Command Prompt starts it loads in the environment. When we install a new app, the environment does not get automatically updated in the Command Prompt. To test if the installation was successful we need to restart the Command Prompt and load the new environment.
1. Install Ruby
- Download the RubyInstaller for Windows.
- Direct link to Ruby 2.6.5 installer with Devkit for 32-bit architecture.
- Run the installer. Click through the installer using all the default options.
- When prompted with the “MSYS2” installer, enter
1and press Enter. - When prompted with the same “MSYS2” installer again, only press Enter.
- When prompted with the “MSYS2” installer, enter
2. Install Git
- Visit the Git installer for Windows download page.
- Click the link for the “32-bit Git for Windows Setup” installer to download it.
- Run the installer. Click through the installer using all the default options.
3. Install Node.js
- Visit nodejs.org/en/download.
- Select the “LTS” version tab, selected by default.
- From the “Windows Installer (.msi)” row, click the link for the 32-bit architecture to download it.
- Run the installer. Click through the installer using all the default options.
- Open the Windows Command Prompt and run the following command to check if the installation was successful. It should output a version number like
v12.16.0(your version may differ).
node --version- Close the Windows Command Prompt app.
3a. Install yarn
- Visit the yarn download page.
- Download the installer by clicking the “Download installer” button.
- Run the installer. Click through the installer using all the default options.
- Open the Windows Command Prompt and run the following command to check if the installation was successful. It should output a version number like
1.22.0(your version may differ).
yarn --version- Close the Windows Command Prompt app.
4. Install SQLite
- Visit sqlite.org/download.html
- Scroll down to the “Precompiled Binaries for Windows” section.
- Download the
sqlite-dll-win32-x86-xxxxxxx.zippackage (wherexxxxxxxis the most recent version number). - Download the
sqlite-tools-win32-x86-xxxxxxx.zippackage (wherexxxxxxxis the most recent version number). - Extract the packages.
- In Windows Explorer, open “This Computer” in the sidebar and open the
C:local disk. - Create a directory called
sqlite3. - Copy the files from the extracted packages into the
C:\sqlite3directory. As a result you will have the following files in that directory:sqldiff,sqlite3.def,sqlite3.dll,sqlite3andsqlite3_analyzer. - Open the Windows Command Prompt and run the following command to add the
c:\sqlite3directory to the system PATH.- For Command Prompt users:
setx path "%path%;c:\sqlite3"
- For Powershell users:
setx path "c:\sqlite3"
- For Command Prompt users:
- Close the Windows Command Prompt app.
- Re-open the Windows Command Prompt and run the following command to check if the installation was successful. It should output a version number like
3.31.1(your version may differ).
sqlite3 --version- Close the Windows Command Prompt app.
5. Install Rails
- Open the Windows Command Prompt run the following command. This will install the Rails and bundler gems on your computer.
gem install rails bundler --no-document- Open the Windows Command Prompt and run the following command to check if the installation was successful. It should output a version number like
Rails 6.0.2.1(your version may differ).
rails --versionIf you run into any problems during this step, check the Possible errors section for possible solutions.
6. Install a text editor to edit code files
For the workshop we recommend the text editor Atom.
- Visit the Atom download page.
- Click the
AtomSetup.exelink to download Atom. - Run the installer. Click through the installer using all the default options.
- Click the
If you are using Windows Vista or older versions, you can use another editor Sublime Text 2. Just to make sure that you’re not mixing up using your command prompt or text-editor: change the theme of your Sublime text-editor, choosing one of the following: “iPlastic”, “Slush & Poppies”, or “Zenburnesque”.
7. Check the environment
Check that everything is working by running the application generator command.
rails new myappcd myapprails serverGo to http://localhost:3000 in your browser, and you should see the “Yay! You’re on Rails!” page.
Now you should have a working Ruby on Rails programming setup. Congrats!
If you run into any problems during this step, check the Possible errors section for solutions.
Coach: We recommend to verify by using the scaffold command and inputting data with the generated page with coaches to ensure everything is working. Also: remove the test app myapp to make super sure no-one is working in the wrong folder, following the steps of the workshop.
Setup for Linux
To install the Ruby on Rails development environment you just need to copy the lines below for your Linux distribution (Ubuntu or Fedora), paste it in the Terminal and press Enter. Enjoy the text flying on the screen; it will take quite some time. Grabbing a refreshing drink before starting is encouraged.
1. Install yarn
If you need more information than the following to install yarn, please check yarn’s installation docs.
For Ubuntu:
sudo apt-get install curlcurl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.listsudo apt update && sudo apt install yarnFor Fedora:
curl -sL https://rpm.nodesource.com/setup_12.x | bash -
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.reposudo yum install yarn2. Install Rails
For Ubuntu:
bash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-ubuntu.sh)If you are going to use RVM installations with gnome-terminal, you’ll probably need to change it’s default options before you can see and use the right Ruby and Rails versions. Find out how: RVM documentation.
For Fedora:
bash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-fedora.sh)Make sure that all works well by running the application generator command.
rails new myapp4. Install a text editor to edit code files
For the workshop we recommend the text editor Sublime Text.
- Download Sublime Text and install it. Just to make sure that you’re not mixing up using your terminal or text-editor: change the theme of your Sublime text-editor, choosing one of the following: “iPlastic”, “Slush & Poppies”, or “Zenburnesque”.
5. Check the environment
Check that everything is working by running the application generator command.
rails new myappcd myapprails serverGo to http://localhost:3000 in your browser, and you should see the ‘Yay! You’re on Rails!’ page.
Now you should have a working Ruby on Rails programming setup. Congrats!
Coach: We recommend to verify by using the scaffold command and inputting data with the generated page with coaches to ensure everything is working. Also: remove the test app myapp to make super sure no-one is working in the wrong folder, following the steps of the workshop.
Virtual Machine
Instead of installing all tools on your machine, you can also set up a development environment in a Virtual Machine. Please find all the details here.
Using a Cloud Service
Instead of installing Ruby on Rails and an editor on your computer, you can use a webservice for development. All you need is a browser and an internet connection. This guide explains how to get started with codenvy.io. If you’re using a different service, they may use a different wording, but the process is usually pretty similar.
1. Create an account
Go to codenvy.io and signup for free. You will need to confirm your email and then fill in your details.

2. Setup a workspace for Ruby on Rails
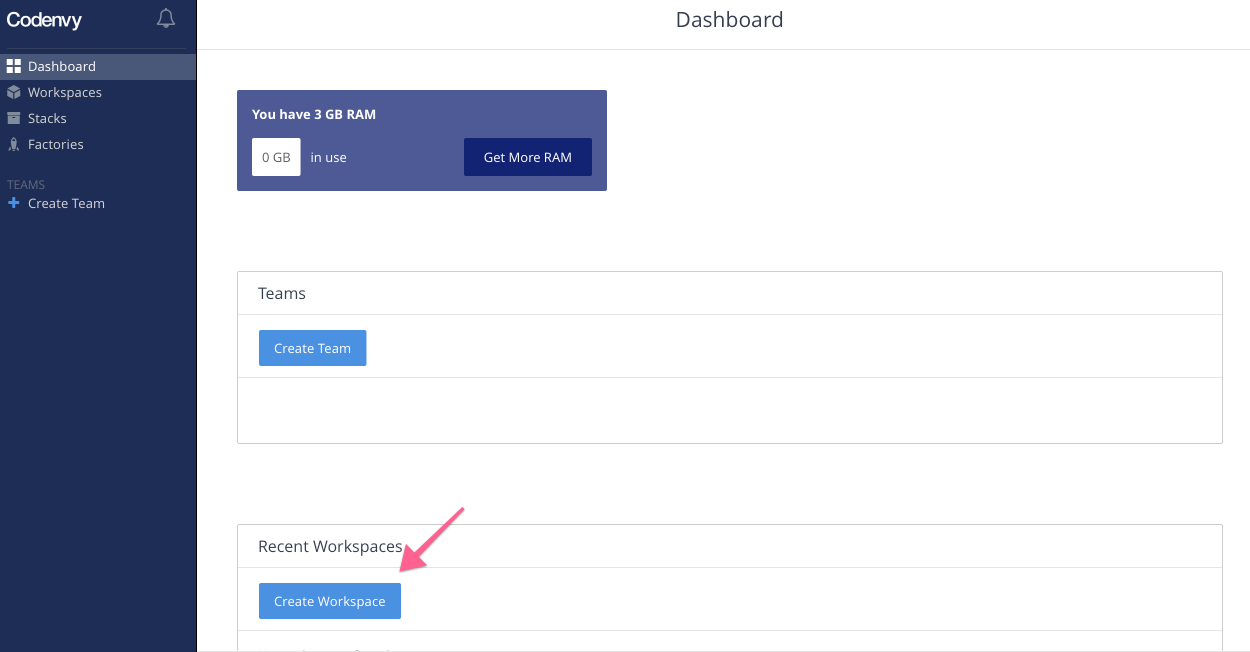
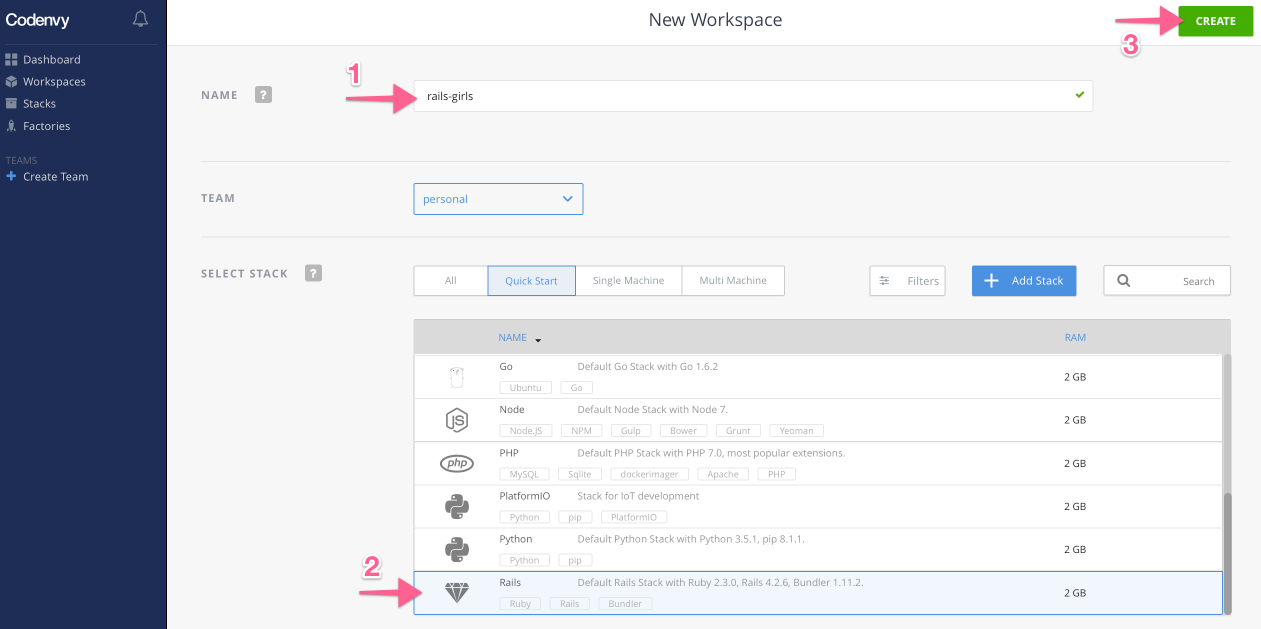
The Ruby on Rails Workspace has all the software we need for the workshop already preinstalled. To create a workspace, log into codenvy.io and click on ‘Dashboard’. If no workspace has been created yet, the ‘New Workspace’ view is displayed.

In the ‘New Workspace’ view, a few settings have to be made.
- Give the workspace a name of your choice. In the example this is “railsgirls”.
- From “Select Stack”, select “Quick Start”, scroll down and select “Rails”
- Now click on ‘Create’ to create the workspace (it takes a moment for the process to finish)

- Codenvy creates a folder ‘/projects’ during initialization, in which you can later put your code.

- Observation: Even thought there is a Create Project button in the Explorer, it is better to use the console to create the app project (see next step #3).
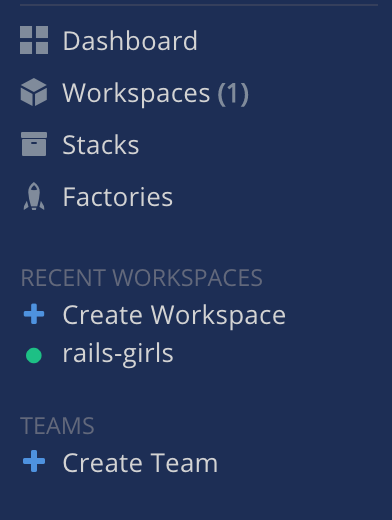
3. Find and restart your workspace
- If you’ve just created your project, you can probably skip these steps - they’re good to know if you login to Codenvy again later
- If you haven’t used your workspace or projects in a while, they might have been shutdown due to inactivity. You will notice an empty circle displayed next to the workspace name.

- In this case simply click on the name of the workspace. It will then be restarted (which can take a while) and afterwards opened.
- If you have restarted a workspace, you need to run the
bundlecommand again in the directory of your Rails project (you will learn more about the command in the app tutorial)
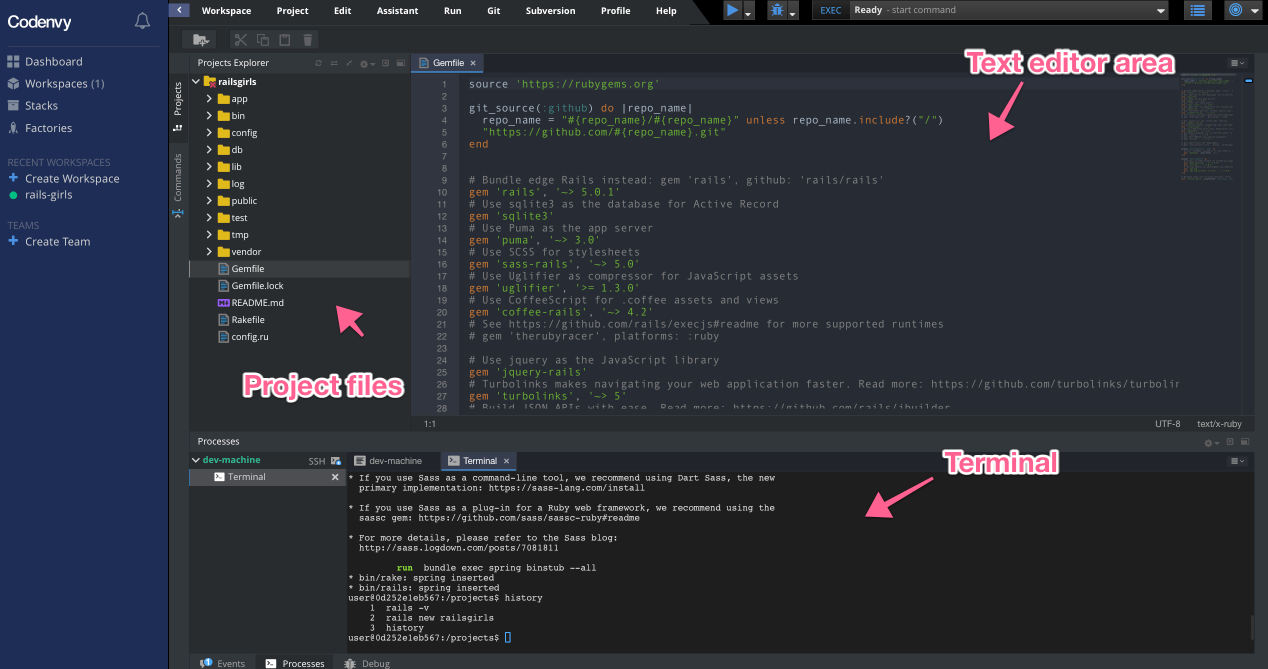
4. Coding with your project

- On the left hand side, you find a file browser where you can navigate your directories and file
- In the middle, you find the editor where you can modify your files
- At the bottom, you find the terminal where you can run commands
- Everything you need is right here in you browser window - you do not need to start an editor or terminal anywhere else
- If you are following a guide or tutorial, use the commands for Linux even if you are on a Windows computer - your operating system does not matter, since all commands are run on your project’s machine in the cloud, which is running Linux
- If a guide or tutorial asks you to run a rails command that contains
railsorrake, prependbundle execto this command, e. g.bundle exec rails db:migrate. Exception: therails newcommand is not prefixed. - If a guide or tutorial asks you to start the rails server with
rails serverorrails s, append-b 0.0.0.0to this command so that you runrails server -b 0.0.0.0 -
If a guide or tutorial asks you to point your browser to something like
http://localhost:3000, follow these instructions instead:-
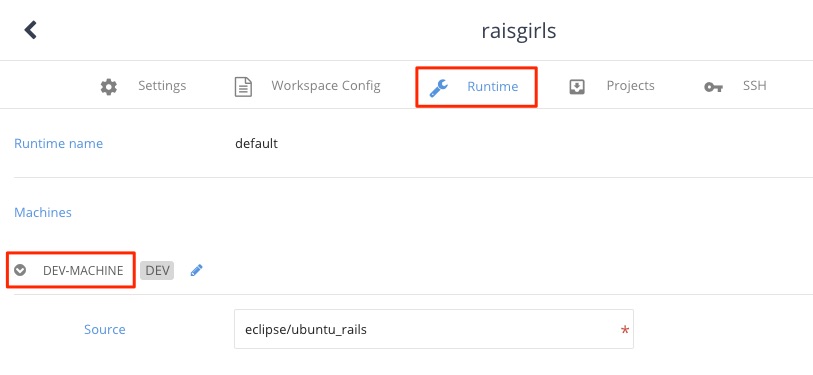
Go to ‘Workspaces’ and click your running workspace

-
Click ‘Runtime’, then ‘dev-machine’ to view the details

-
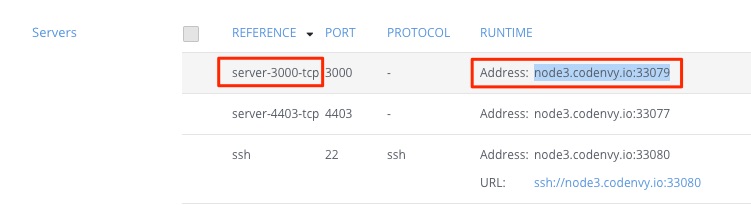
Scroll down to ‘Servers’, and copy the Address entry in the line starting with ‘server-3000-tcp’

For example, if the tutorial wants you to visit
http://localhost:3000/posts, you would open the URLhttp://node3.codenvy.io:33079/postsinstead.
-

Possible errors during installation
Gem::RemoteFetcher error
If you get this error when running rails new railsgirls or gem update rails:
Gem::RemoteFetcher::FetchError: SSL_connect returned=1 errno=0 state=SSLv3 read
server certificate B: certificate verify failed (https://rubygems.org/gems/i18n-0.6.11.gem)This means you have an older version of Rubygems and will need to update it manually first verify your Rubygems version
gem -vIf it is lower than 2.6.5 you will need to manually update it:
First download the ruby-gems-update gem. Move the file to c:\\rubygems-update-2.6.11.gem then run:
gem install --local c:\\rubygems-update-2.6.11.gemupdate_rubygems --no-documentgem uninstall rubygems-update -xCheck your version of rubygems
gem -vMake sure it is equal or higher than 2.6.11. Re-run the command that was failing previously.
If you are still running into problems you can always find the latest version of rubygems online at rubygems.org. If you click on GEM you will get the latest version.
During bundle install
The Gem::RemoteFetcher::FetchError: SSL_connect can also occur during the bundle install stage when creating a new rails app.
The error will make mention of bit.ly/ruby-ssl. What is relevant for Windows users at this point is this GitHub gist. The described manual way has proven to be successful to solve the bundle install error.
‘x64_mingw’ is not a valid platform Error
Sometimes you get the following error when running rails server:
'x64_mingw' is not a valid platform If you experience this error after using the RailsInstaller you have to do a small edit to the file Gemfile:
Look at the bottom of the file. You will probably see something like this as one of the last lines in the file:
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw]. If you have this line with :x64_mingw, then please delete the :x64_mingw part. In the end it should just say:
'tzinfo-data', platforms: [:mingw, :mswin]
After you did that, please use your Command Prompt again and type bundle update.
The sqlite3 gem failed to install
When running rails new myapp the sqlite3 gem may fail to install. When this happens, first close the Windows Command Prompt app. Then re-open the Windows Command Prompt.
Next, install the sqlite3 gem separately from the rails gem by running the following command:
gem install sqlite3If this succeeds, remove the myapp directory the rails installer created and return to the installation instructions, to run rails new myapp again.
Other Guides
- Handy cheatsheet for Ruby, Rails, console etc.
- Guide 1: Guide to install Rails (Current page!)
- Guide 2: Build Your First App
- Guide 3: Push Your App to GitHub
- Guide 4: Put your app online with…
- Guide 5: Allow Comments on Your App
- Guide 6: Add design using HTML & CSS
- Guide 7: Create thumbnails with Carrierwave
- Guide 8: Add Authentication (user accounts) with Devise
- Guide 9: Add Profile Pics with Gravatar
- Guide 10: Improve your design with HTML and CSS
- Guide 11: Continuous Deployment
- Guide 12: Build a voting app in Sinatra
- Guide 13: Build a diary app in Ruby on Rails
- Guide 14: Add a back-end to your app (admin pages)
- Guide 15: Go through additional explanations for the App